ブログ中に地図があればなと思うことは多いかと思います。
そこでGoogleマップをブログ内に埋め込む方法をメモっておきます。
こんな感じのマップです。
グーグルマップで地図のコードを読み込む
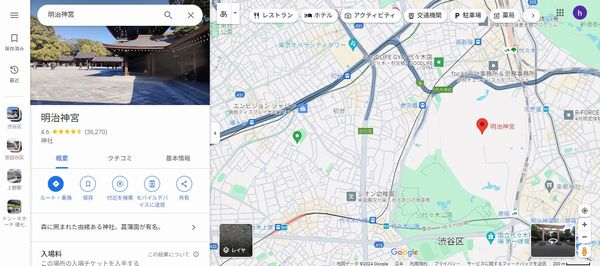
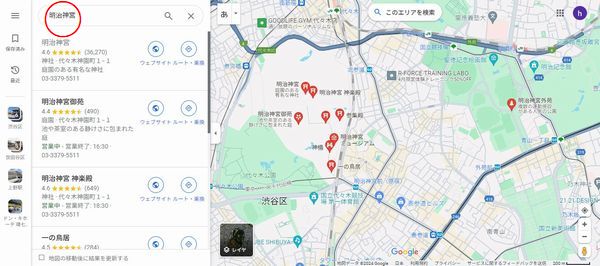
まず、Google で明治神宮を検索、地図を選びます。

明治神宮が大きいので少し縮小します。

ルートマップの場合は地図をスクロールして起点と終点が入るようにしましょう。
ここは代々木上原駅を起点として入れてみました。(失敗しますが)
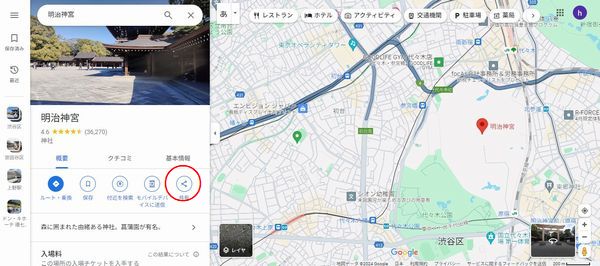
次に共有アイコンをクリックします。

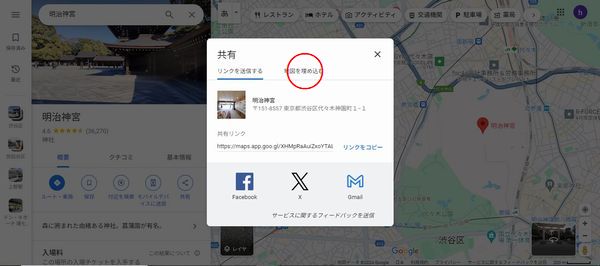
次の画面がこれです。地図を埋め込むをクリック。

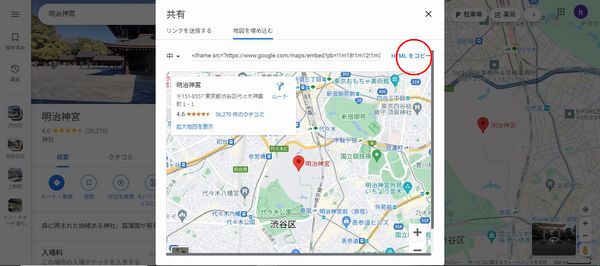
次の場面でHTMLをコピーをクリック。

これでブログに貼り付けるコードが取得できました。
共有アイコンが見当たらないとき
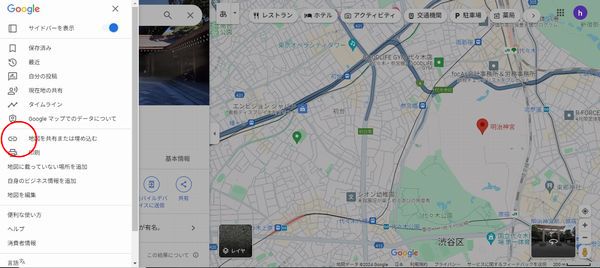
地図の検索窓(赤丸)で検索をかけると共有のリンクが消えています。

この場合は左上の「≡」アイコンをクリックして選択できます。
下記が開かれるので地図を共有または埋め込むをクリックすれば大丈夫。

ブログエディタに地図のコードを埋め込む
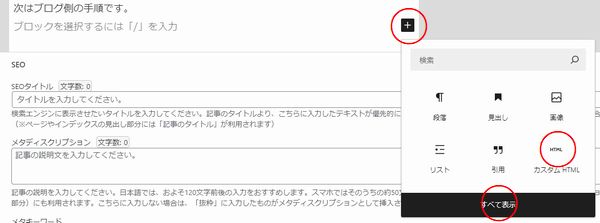
ブログのブロック追加「+」ボタンを押しカスタムHTMLを選択します。
ポップに無い場合はすべて表示を押すと左サイドから探せます。

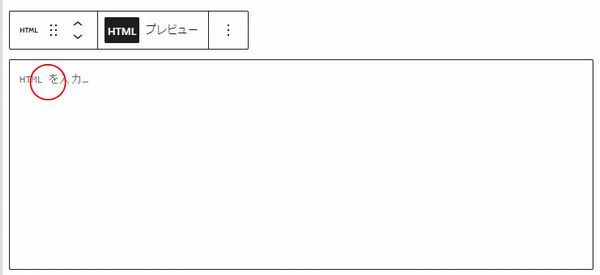
するとコードを貼り付ける枠が出ますのでHTMLを入力の部分にペーストします。

ペーストしたところ。

プレビューをクリックすると地図が確認できます。
代々木上原駅が消えています。このサイズでは表示されないようです。
なんか失敗。
これで全て終わりです。



コメント